We are back into the land of mostly words with Twine: http://twinery.org/. The latest version is 2.0.4 and all work is done online. I am using Twine 1.4.2 because I’m old and curmudgeonly .
You can play the the created game online here: http://www.thecatsweb.com/tutorials/LightMyFire/Twine/
You can download the source code here: http://www.thecatsweb.com/tutorials/LightMyFire/Twine/light.tws
Twine is excellent for making word heavy Choose Your Own Adventure style games playable on a browser. There are some excellent tutorials online on how to get started, so I’m only going to cover the basics, and what I did to make my game more like a Point and Click adventure.
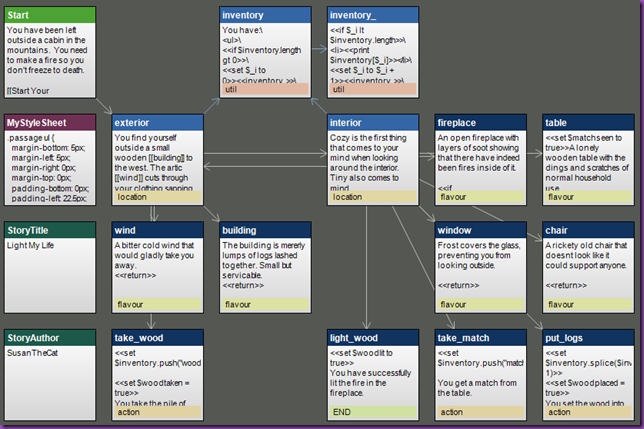
We you first start up Twine, you are met with a screen with three “passages” on it. A passage is the basic building block in Twine.
The Start passage is where your player will “start” their story.
StoryTitle and StoryAuthor are special named passages. They are used in the website template.
First thing I need in my game is some sort of inventory system. A quick search on Google let me to a page featuring an inventory system created by Xax. I create a new passage called “inventory” and tag it with “util” for bookkeeping purposes.
You have:\
<ul>\
<<if $inventory.length gt 0>>\
<<set $_i to 0>><<inventory_>>\
<<else>><li>Nothing</li><<endif>></ul>
Things to notice:
- You can add html to you passages
- <<>> mark codes
- $inventory is an array that I will declare in “Start”
So I check to see if there are any items in the inventory array. If so, I set a variable $_i to 0 and call on the passage called <<inventory_>>. Otherwise, I print “Nothing”.
<<passage_name>> is a shortcut that means print the contents of the “passage_name” passage here.
Next passage is “inventory_”
<<if $_i lt $inventory.length>>\
<li><<print $inventory[$_i]>></li>\
<<set $_i to $_i + 1>><<inventory_>>\
<<endif>>
This passage check to see if $_i is less than $inventory length, and if so, print the inventory item. It then increases $_i by one and calls the passage again.
Now to work on the story. I decided that there are three types of passages:
- locations: represent the physical locations and are the hub for the other two types.
- flavour: these are passages that describe the setting in greater detail.
- action: these are actions that the player can take.
Start passage:
You have been left outside a cabin in the mountains. You need to make a fire so you don't freeze to death.
[[Start Your Adventure|exterior]]
<<set $inventory to []>>
<<set $woodtaken to false>>
<<set $woodplaced to false>>
<<set $matchseen to false>>
<<set $woodlit to false>>
Here is where I set up my inventory and all my switch variables.
Sample location – Interior:
Cozy is the first thing that comes to your mind when looking around the interior. Tiny also comes to mind.
There is an open [[fireplace]] opposite the door and a [[table]] and [[chair]] set up by the [[window]].
<<inventory>>
You can:\
<ul>\
<li> [[Leave the cabin|exterior]] </li>\
<<if $inventory.indexOf("wood") != -1>><li> [[Put the logs in the fireplace.|put_logs]]</li><<endif>>\
<<if $matchseen and $inventory.indexOf("match") == -1>><li> [[Take a match from the table.|take_match]]</li><<endif>>\
<<if $woodplaced and $inventory.indexOf("match") != -1>><li> [[Light the logs in the fireplace.|light_wood]]</li><<endif>>\
</ul>
First of all, I write out the description of the location. The words in square brackets [[]] link to the flavour passages with that name. Then I print out the inventory and the actions available at this location. The links that look like this: [[Leave the cabin|exterior]] mean to have the words “Leave the cabin” link to the passage called “exterior”.
The next three lines only appear when the right conditions are met. $inventory.indexOf("wood") != –1 this checks to see if the player has any wood in his inventory.
Sample flavour – Wind
A bitter cold wind that would gladly take you away.
<<return>>
The <<return>> macro just makes a link back to the preceding passage.
Sample action – Take Wood
<<set $inventory.push("wood")>>
<<set $woodtaken = true>>
You take the pile of logs.
<<return>>
set $inventory.push("wood") puts some wood in the players inventory. Then I set the variable $woodtaken to true. Finally I provide feedback to the player and a link back to the previous passage.
Here is the final layout of my game:
Twine is great for writers who don’t know much about programming. You can write a great interactive fiction with barely touching any code. (Even less than what I have here!) The interface is very visual and you can move passages around any way they make sense to you.
Other articles in this series:
Making a Basic Game with Inform 7
Sample Game with JSGAM
Making a Basic Game in Twine